Let’s face it: almost half (39%) of online retailers are concerned that their businesses require better customer experience than can be delivered over the Internet. High-resolution images, motion graphics, interactive animations, and instant chatbots as shopping assistants can make even online shoppers feel like they’re receiving the deluxe treatment. However, to integrate those components without slowing down page loading speed, companies need to opt for content delivery optimization.
Why does content delivery matter?
Performance quality affects most key aspects of a digital product, including UX and UI consistency, website and app bounce rate, conversion, and SEO positions. As a result, low-speed performance leads to lower profits and reputation losses, and even harms long-term business prospects. Let’s have a look at how it usually works.
UI and UX
You can’t always expect your site visitors to have a high-speed Wi-Fi connection. At the same time, multimedia elements, such as graphics, animation, and photos, essential for satisfying UX, require some time to load. Nobody likes to sit and wait while the loading circle is spinning, but a slow connection makes the situation even worse. If users see nothing on their screens or have nothing to interact with for a while, they are likely to leave the page.
So, the idea is to create a product that performs at an acceptable level with minimal internet resources.
Options for speeding up: One solution is pre-installation and caching of UI components (web and mobile apps). The other is to use a CDN that will save users from content delivery delays without consuming their device resources.
Conversion and bounce rate
Naturally, if users have nothing to interact with, they will not complete the user journey projected by your marketers and won’t take the necessary action (subscription, purchase, etc.). With a low page load speed, you will tend to lose potential customers, even if David Ogilvy himself developed your marketing strategy.
Options for speeding up: Start with a minimum viable version of your website to check if your projected user journey is realistic and all page components appear and work as they were designed. (In other words, make sure your customers have the shortest, most convenient path to a purchase, and that everything works!) If not, try minimizing the number of high-resolution images, audio files, and videos, and decreasing the amount of dynamic content, so the website loads faster.
Easier said than done? Maybe all your designers and developers are too busy actually trying to grow your business, and they just don’t have time to convert huge batches of media files and reupload them. In that case, you might consider using a content delivery network (CDN) to automate the task.
SEO rankings and scalability
As mentioned above, web page loading speed is now one of the factors that influence search engine rankings. Your website most likely loads fine in the region where it’s hosted, so it probably has a decent local search ranking; however, in other countries, your ranking may be low. The general rule is: the further users are from your server, the slower the page loading speed is for them.
Also, there may be an issue related to Secure Socket Layer (SSL) encryption. If SSL encryption is lacking in your product, the SERP ranking will be lower than it could be.
Options for speeding up: If your product is designed only for a local audience, use traditional single-server hosting. If you’re thinking more globally, using a CDN allows you to serve users all around the world at the same speed and keep your Google positions in their regions. It will also give you a chance to scale the project in the future.
Note: Keep in mind business areas where fast content delivery is critical: e-commerce, advertising, online games, social networks, and content-based platforms.
So, what is a CDN?

Using a CDN for content delivery is an all-in-one approach that can help you to strengthen all aspects of web performance. So, let’s see what a CDN is and how it works.
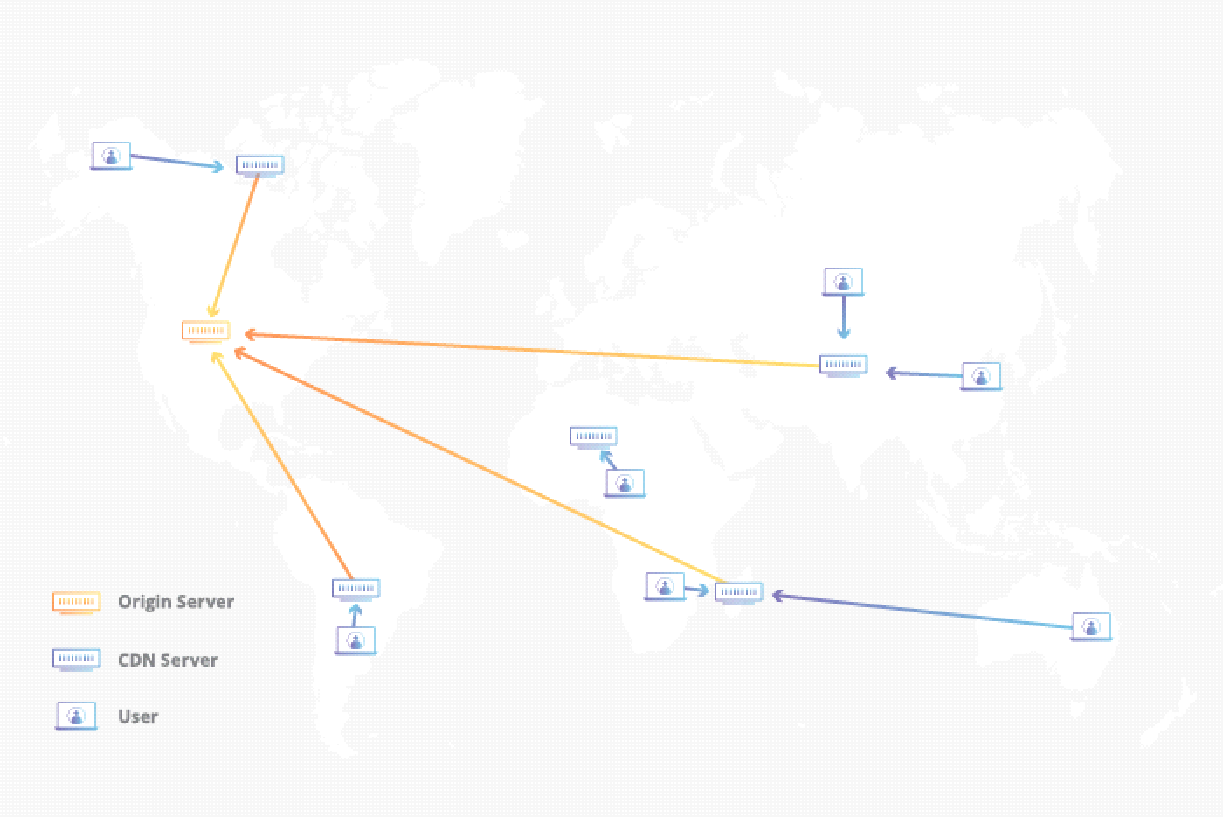
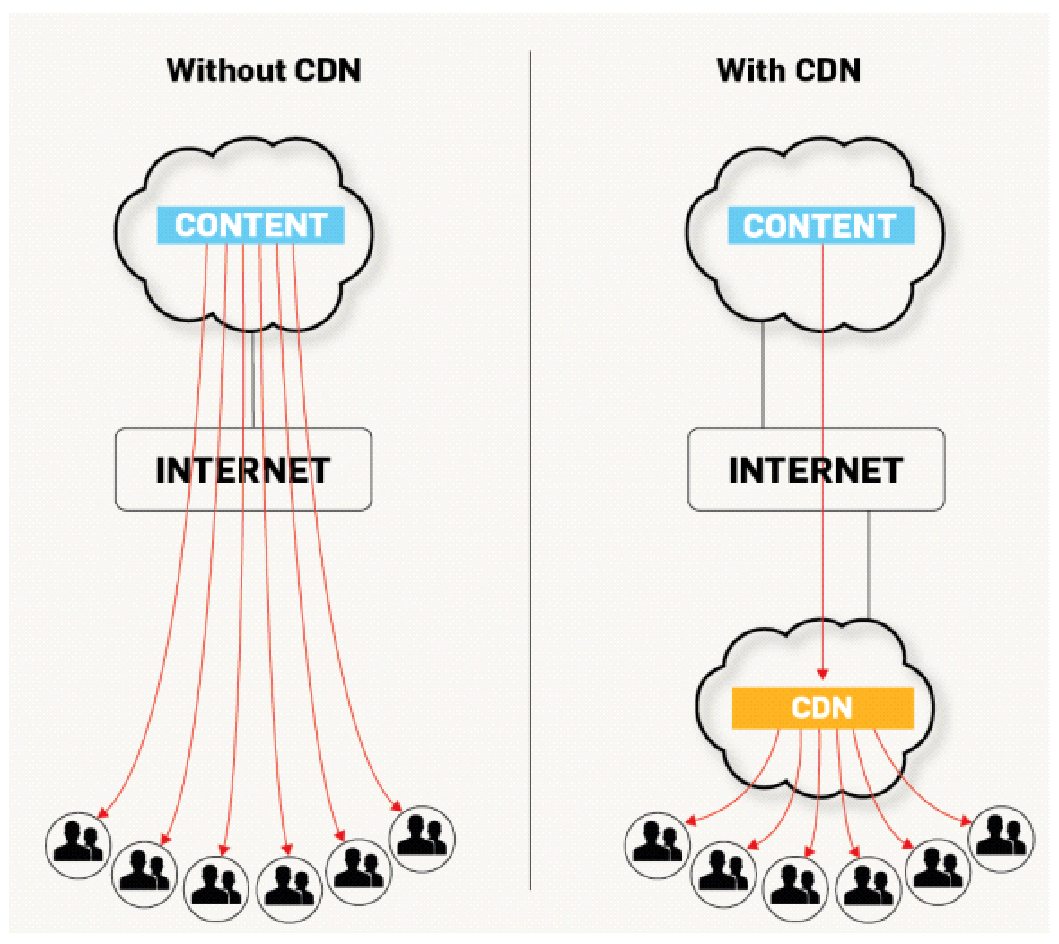
A Content Delivery Network (CDN) is a digital content delivery tool that is widely used in e-commerce, media, healthcare, printing, and many other industries. Here’s how it works: files are loaded to a user’s device from the nearest server instead of the main (and, usually, the only) one maintained by the site/product owner.

Needless to say, a single physical server is not a reliable way to store information in 2020. The technology behind a CDN is based on storing copies of files on numerous servers around the world. It offers your business’s content numerous points of presence (PoPs) outside of your main server.
The technology speeds up user-site interactions, easing visitors’ frustration and impatience, and putting them more in a buying mood. In brief, a CDN improves UX, handles user requests fast, and eliminates the dependence between the content delivery speed and the distance between the business and the customers.
Another advantage of a CDN is its ability to reduce bandwidth consumption, allowing you to deal with multiple requests at once. That issue is critical to your business’s scaling potential.
Content delivery network benefits
You don’t need to have advanced programming skills to get started using a CDN, so it’s accessible even for small businesses. For example, you can integrate a CDN (such as Uploadcare) in just a few clicks. There are four key benefits an image CDN can give you:
1. Better data delivery
You can improve your delivery capabilities using a CDN, as it can handle traffic coming from multiple points of presence. Without a CDN (e.g., with only a single origin server), you are limited in the number of responses to users’ requests. Plus, a CDN caches data and makes it easier for clients to access it again.
2. Security
A single server means a high level of risk connected to malicious events such as denial-of-service (DoS) attacks. DoS attacks aim to crash your server with traffic overloads. A CDN protects your main server and keeps your data safe from DoS attacks.
Physical damage to your server is not a problem for you anymore, as a CDN is about having numerous servers and database copies. If one server is out of order, the network will automatically redirect requests to the nearest one.
3. Worldwide coverage
With a reliable CDN, you aren’t limited to your local market anymore. Your customers can be located anywhere and receive the same quality of service as those who live in your main server’s region.
4. Razor-sharp images and more
Raise your conversion rate by showing top-notch images to your customers that will grab their attention and improve their experience. At the same time, you can update visuals on your platform in a flash and show users a brand new version of your digital product. Smart and automatic tools for image management and adaptation make this task easy for you, helping to make the best impression on your users with the best-suited content delivered in no time. And, since even a one-second delay can drop conversion by 20%, saving users time saves your sales.
A content delivery network is one of the easiest “growth hacks”
The easiest way to increase the sales, user loyalty, and retention rate of your web project is to improve its pages’ performance. As you’ve seen here, site performance can be poor due to low speed of content delivery, so the main question is how to speed it up.
A CDN is an all-in-one tool that can answer this question and boost the speed of media content delivery without investing in more significant code improvements. Just keep in mind that in 2020, there are some features that are mandatory for CDNs. First, it has to provide cache control so users are able to load pages fast. Also, it should use geo-filtering for choosing the server closest to each user. HTTP support and analytics capabilities are also important to enable easy management and implementation and adjustment of the technology. Last but not least, a CDN should give your digital products DoS attack protection for better security.
Systems that integrate all these features, like Uploadcare, can boost your online product with high-resolution graphics and quick content delivery for better UX, and give your business better scalability so that you will be ready for an increased number of loyal users. To learn more, visit the Uploadcare website.
About the Author
Igor Debatur is an entrepreneur with an engineering background who’s passionate about innovations in the cloud. He has built content optimization technology and a team that’s disrupting the market with a massive impact on the developer community.
