Several customers have overcome this by simply forwarding/relaying the webhook from their server onto their ChartMogul webhook URL.
However this is a little extra work to setup. I recently had the pleasure of trying out webhooks.io and it took me around 5 minutes to setup a webhook receiver with multiple relay destinations.
Webhooks.io is still in private beta so this isn’t an ‘official’ recommendation – you’ll have to be a little adventurous to try it out for now.
Once you’ve signed up for a beta invite and received your invite (I got mine within 24 hours) you should login to your dashboard and go to Webhook Buckets > Add New Bucket > Give it a name (e.g. Recurly Splitter).

Then click Add New Input – this will create a webhook URL that you will later point your Recurly webhook to.
Once you’ve done that click on the title of the input and click “New Destination”. Here you define where to send the webhook, e.g. ChartMogul or your checkout system.

You can then define your destination URL (where to forward the webhook to) and have the ability to setup custom retry policies.
You can create multiple destinations, one for your checkout, one for ChartMogul, etc. It’s really useful for us at ChartMogul internally as we have multiple developers testing our Recurly integration so we can have the webhook forwarded to our staging and development servers.
The last step is to go into your Recurly dashboard and point your Recurly webhook at the webhooks.io input URL.
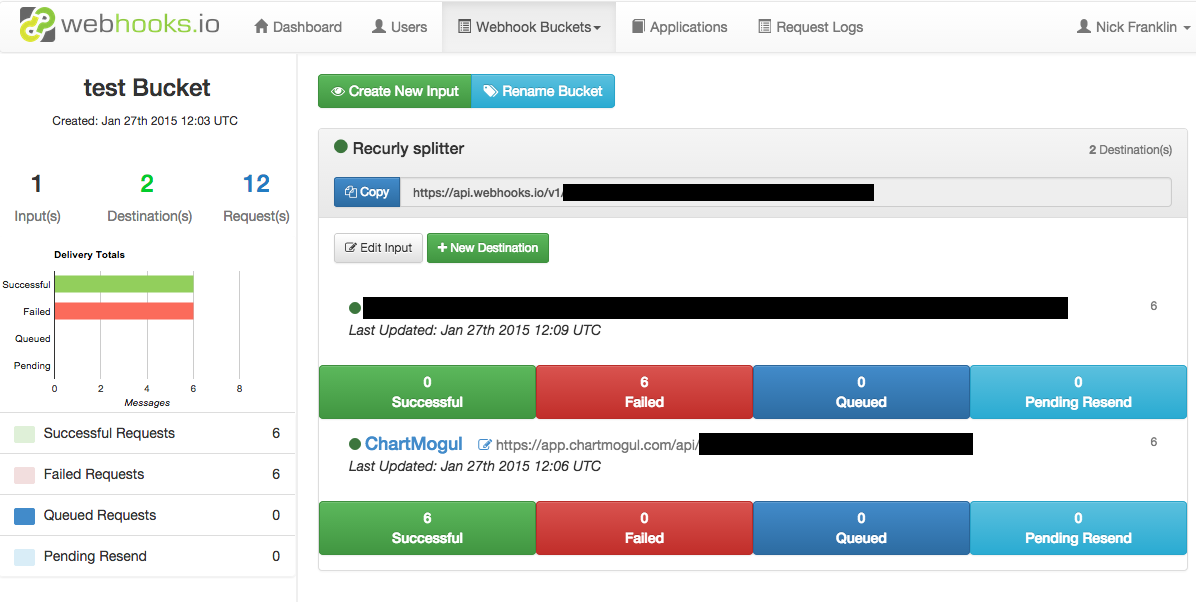
Once you’re done you get a useful dashboard showing successful and failed deliveries per destination.

Webhooks.io is currently free while in private beta and I’m not sure what it will cost once released. We’ve been impressed with what we’ve seen so far, it solves a pain point that many of our Recurly customers are experiencing and we’re eagerly awaiting it’s formal release so we can start recommending it.
